
『ビジュアルの力で世界を丸くする。』スケッチノートからはじめよう #未来の書店
箕輪編集室 ライターチームが月1回月末に発行している #箕輪書店だより。
書店員さま向けのメールマガジンとして2019年1月よりスタートし、その活動はメールマガジンから紙媒体へ、そしてリアルイベントへと発展しました。

この冊子版箕輪書店だよりをお届けしたことをきっかけに生まれた 代官山 蔦屋書店さんとのコラボイベント企画 #未来の書店。

第3回となる今夜は、NewsPicksのインフォグラフィック・エディター 櫻田潤さんをお招きしました。
10月中旬に新刊「たのしいスケッチノート入門 ー誰でもできる、ビジュアルシンキング」でお披露目されるスケッチノートの作り方についてのお話をしていただきました。

櫻田 潤(さくらだ・じゅん)
NewsPicks インフォグラフィックエディター / 『VISUAL THINKING』主宰
スマホで読みやすい記事制作を目的として、グラフィックを使い、資格的に理解しやすい記事を制作している。新たに『Chief Social Editor』という肩書きを作り出し、インフォグラフィックの進化系としてソーシャルに最適化したグラフィックの制作を行う。
プログラマーからインフォグラフィックエディターへ
もともと美大を卒業したわけではなく、プログラマーからキャリアをスタートした櫻田さん。仕事上ビジネス書を読む機会が増えた彼は、その膨大な情報をビジュアルで読み解きやすくすることに出会います。
それが、インフォグラフィック。

初期の作品は、関ヶ原の戦いの軍勢力を表したもの。元は5分5分であった勢力が、裏切りや不戦により兵力差ができていったことを、兵力ごとの枠と色分けで可視化しました。
ビジュアルを使って、ストーリーは表せる。
『VISUAL THINKING』の誕生でした。
その面白さに気が付いた櫻田さんは、趣味として自分のサイトに公開し続けます。そのサイトがきっかけで仕事が舞い込むようになり、今や『インフォグラフィックエディター』という新しい職種を生み出しました。
スケッチノートにデザイン力は関係ない
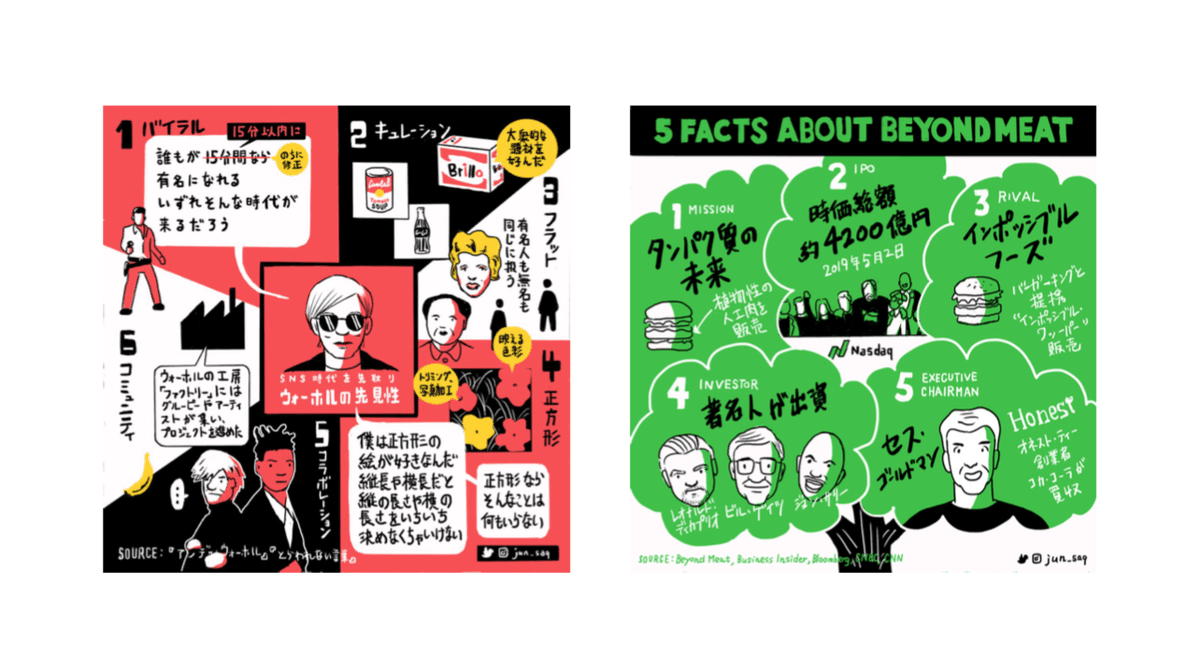
会場のスクリーンには、櫻田さんが制作したスケッチノートが映し出されます。

一見、アートのようにも見えるほど洗練されたスケッチノート。これを見ると「絵が上手な人しかできないのではないか」と自分には無理だと考えてしまう方もいるかもしれません。
しかしこのスケッチノートは、美しく作り上げることが目的ではありません。
スケッチノートを作る目的は、情報を整理し、可視化すること。
会議の内容などを可視化して共有しやすくするグラフィックレコーディングと似ているところもありますが、グラフィックレコーディングが場に共有するものであることに対して、スケッチノートはよりパーソナルなものだと話します。
情報を整理し、自分の中に落とし込みやすくすること。理解することこそが、スケッチノートを作る目的です。
ただ、これまでの話と反することを言いますが、言葉が強い時もあるんですよね。
ビジュアルは直感的。パッとわかりやすいこと・親しみやすいことは特徴ですが、必ずしも全てにビジュアルが必要な訳ではありません。
わかりやすいこと=情報価値
親しみやすいこと=感情価値
理詰で話をされると耳を塞いでしまうことがありますが、そういった時に感情を揺さぶる余白としてビジュアルは役に立ちます。伝えたいことを伝えるためのもの、つまりはコミュニケーションにも役に立っていきます。
多様性社会に、ビジュアルで対応しよう
近年耳にする多様性社会。これは懐が広いようで、違う世界で住んでいた人たちを一つの同じ場所に並べることと同じになりました。その結果、なかったはずの対立が生まれてしまう。
その対立を言葉で解決するのは難しいと話します。

左側はテキストでのコミュニケーション、右側はビジュアルによるコミュニケーションを表しています。
テキストでの説明は頭から順番通りに読んでいくため、途中で興味を失ってしまえばその時点でコミュニケーションは分断されてしまいます。
一方ビジュアルは、意味がわからなくても一通り全体像を見てもらえる。言葉が伝わらないあまりに、意思疎通に壁ができてしまうことは勿体無い。ビジュアルの力を使って、壁をなくすことができるのではないかと考えているそうです。
ビジュアルシンキング、はじめやすいのはスケッチノート
ビジュアルシンキングとは、情報をビジュアルで可視化して理解しやすくすること。この考え方を身に着けるために、はじめやすいのが今回ご紹介するスケッチノートです。

これは櫻田さんがGoogleに関する記事を制作する時に、ノートに情報をまとめたもの。この内容をさらに編集してインフォグラフィックとなるため、卵の状態とも言えます。
あくまで誰にも見せない、パーソナルなもの。紙とペンさえあれば、誰でも始められます。
“スケッチノートとは、情報やイラストやテキストを使ってまとめるノート術”
わかりやすく伝えると、絵日記のような存在だと話します。
スケッチノートは、自由。
・学習から発信までいかなる用途でも使えること。
・公開範囲も、あくまで自分用からパブリックまで自由に使えること。
・リアルタイムでの情報集約から、情報整理のための作り込みまで使えること。
そして、自分の中での情報収集・集約から今は追い風を受けて、外へ出すアウトプットとして求められるようになってきました。

今スケッチノートが必要とされる、3つの追い風。
・情報の過多により、フィードをスクロールしての情報収集に飽きてきたユーザーが一枚ペラで情報を仕入れたいと思うこと。
・機械的な文字が並ぶことに冷たさを感じ、信頼性を担保するためには手書きのものが好まれるようになった。
・iPad・Apple Pencilや手書きソフトなどのツールが一般化したことで、誰でも始めやすくなったこと。
手書きのアイテムはその人の個性が現れるもの。上手い下手ではなく、あなた自身のスケッチノートを作ってみましょう。
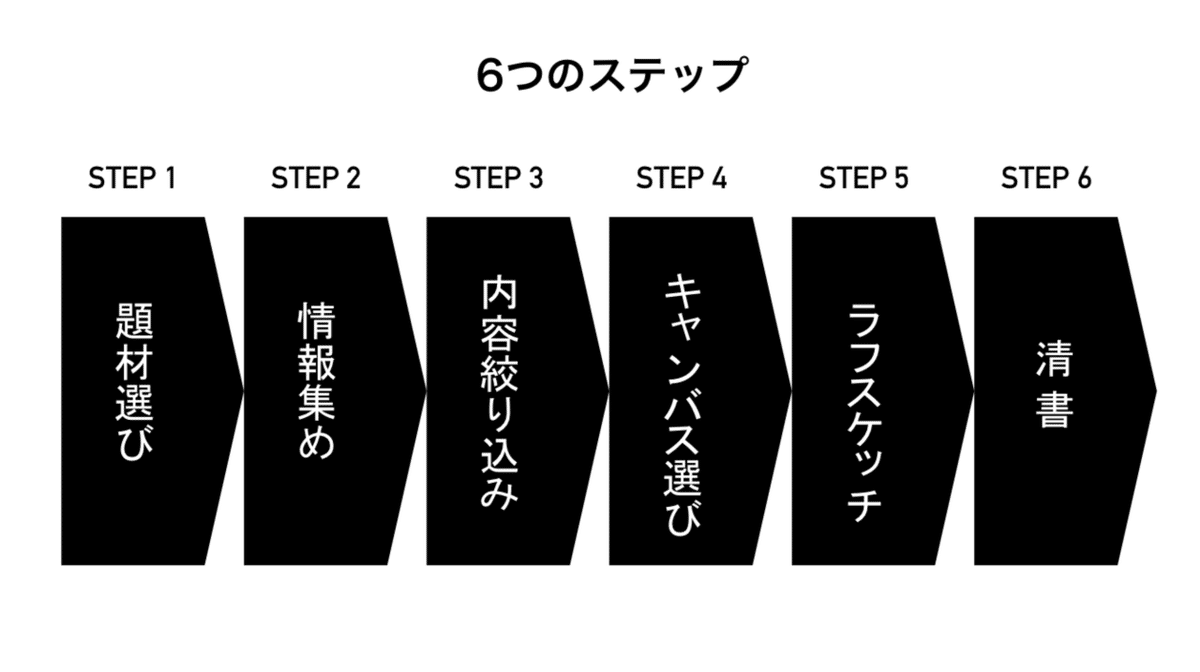
スケッチノートを作る6つのステップを紹介!

櫻田さんがスケッチノートを作る時に歩む6つのステップ。
STEP1:そもそもパーソナルなものなので、題材は何でもよし。読書でも映画でも、集めておきたいニュースでも何でもOKです。
STEP2:絵から描き始めるのではなく、まずは情報整理。ここが一番大切な部分です。
STEP3:そのスケッチノートはまとめなのか、エピソードの紹介なのか。情報を詰め込みすぎないように絞り込みます。
STEP4:キャンバス選びは、櫻田さんは、正方形のキャンバスにスケッチノートを作ることにハマっているそうです。
STEP5:ラフスケッチをすることで、また情報を自分の中に落とし込むことができます。
STEP6:清書。これを自分だけで楽しむもよし、SNSなどで公開するもよしです。

スケッチノートに必要な要素は大きく分けて、内容と表現の2つ。
・内容 … 情報を集めと整理 / 何を伝えるかという切り口
・表現 … 何をどう配置するかのレイアウト / 伝えるためのパーツ作り
内容の絞り込み方やレイアウトのパターンについて、ラフに到るまで新刊に掲載される情報を出し惜しむことなく、説明されていました。
ーーー
本日のワークショップでは、スケッチノートに使用するパーツ作りを実際に体験しました。
顔の描き方や全身の書き方などを、実際に新刊に掲載される手法で書いてみる参加者たち。隣同士の方同士で顔を見合わせながらも、それぞれがじっくりと取り組む方々が印象的でした。

パーツ作りのあとは、自分の自己紹介をスケッチノートに。
デザイナーでなくても、絵が上手でなくても挑戦できる『スケッチノート』。情報過多な現代に、インプットとアウトプットをより上質にするために、ぜひチャレンジしてみてはいかがでしょうか。
この手法が気になるかたは、ぜひ10月発売の新刊をチェックしてみてくださいね。
<今回のグラフィックレコーディングはこちら>
グラレポ担当しました!
— ケント・ナガヤ (@kentonewparty) September 18, 2019
題材がスケッチノートなだけに、フロアのみなさんもこちらをチラチラ(ドキドキ…)
自分でも満足度高く描けました😆😆
櫻田さんのお話とてもタメになりました🤗🤗
ばたんきゅーー#未来の書店 #箕輪書店だより #櫻田潤 pic.twitter.com/k0wyn2gIel
グラフィックレポート:ケント・ナガヤ
執筆:柴田 佐世子
写真:皆銭文哉 / 和田 恵美
***
お問い合わせ:minowa.et@gmail.com
